git cloneのやり方について説明をします。
git cloneとは?
git cloneとはリモート(ネット上)にあるリポジトリ(ファイルの集合体の場所)をローカル(自分のファイル置き場MacならFinder)のファイルにブランチ(開発するときのgitの場所のこと)情報も含めてコピーしてくることです。
よくある、git clone https://〜ではデフォルトのブランチしか持ってくることができないので、ただネットにあるコードをコピーしてくる場合は良いのですが、自分で開発となるとブランチをたくさん作っているはずなので、開発ブランチを持ってきたいですよね。
その2つの方法について説明していきます。
ただ、リモートにあるコードをcloneする方法

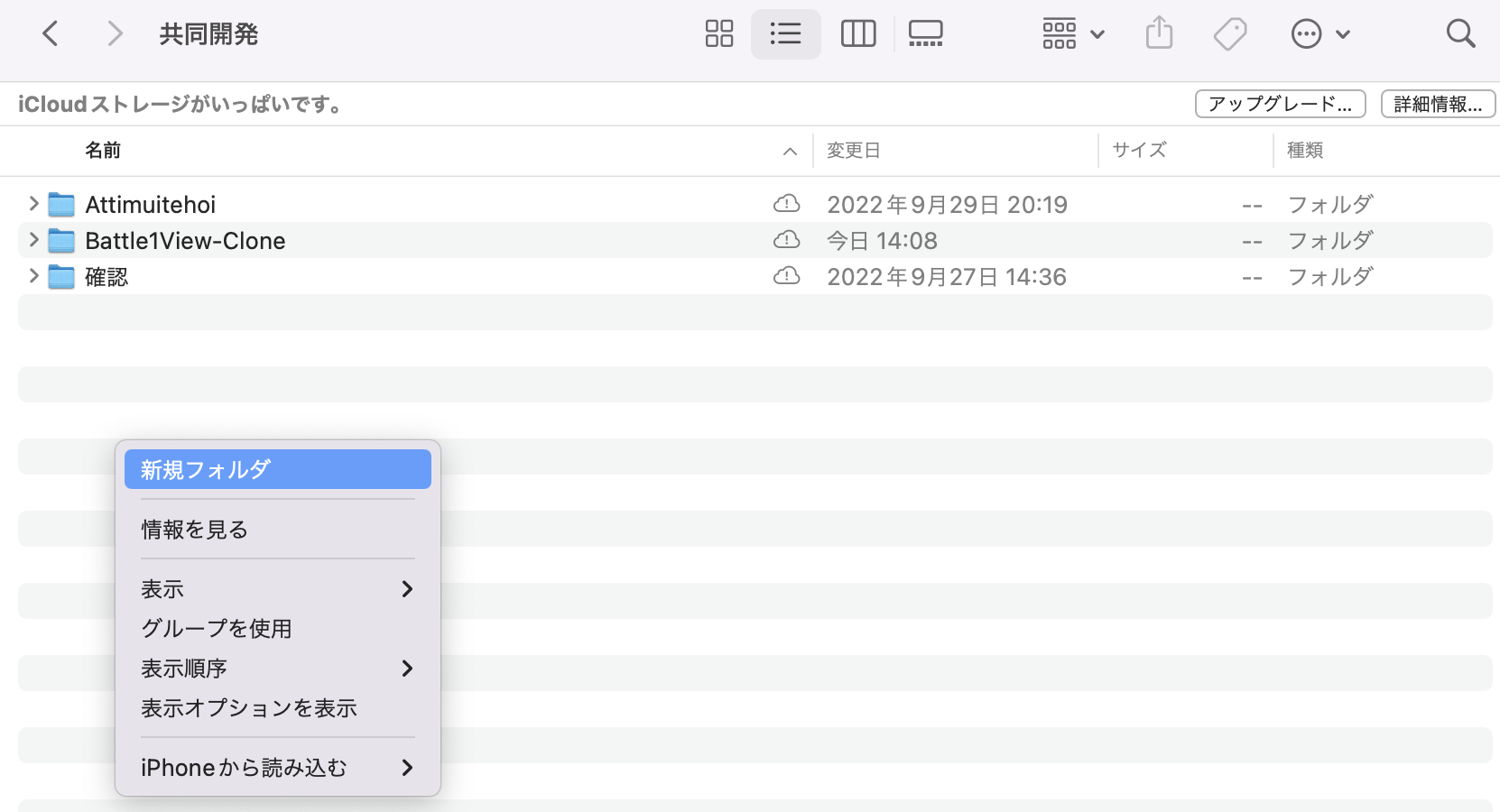
まず、自分のFinder(windowsならエクスプローラー)にcloneしてきたファイルを格納する新規フォルダを作ります。
適当な名前(今回はBattle1View-Cloneとしています)をつけて作ったら、ターミナルを開いてそこのフォルダまで「cd ドラックアンドドロップ」なり、1個ずつしていくなりで、作業ディレクトリを移動します。
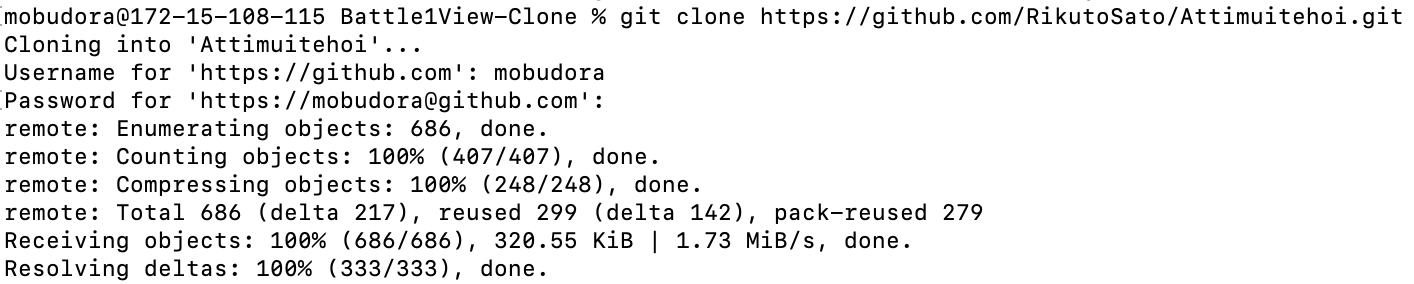
移動したら、「git clone https://〜」でエンターをします。

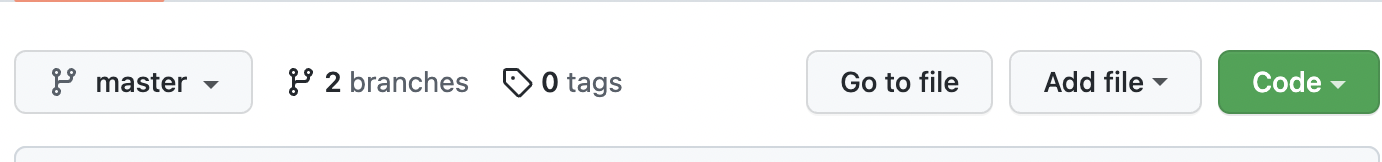
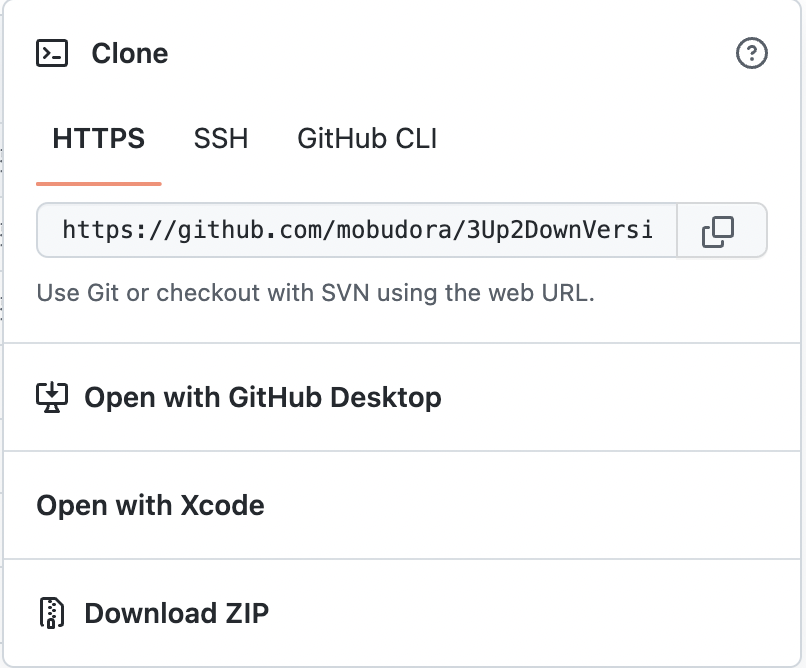
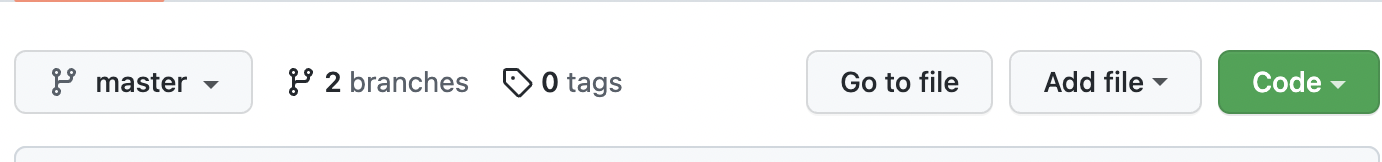
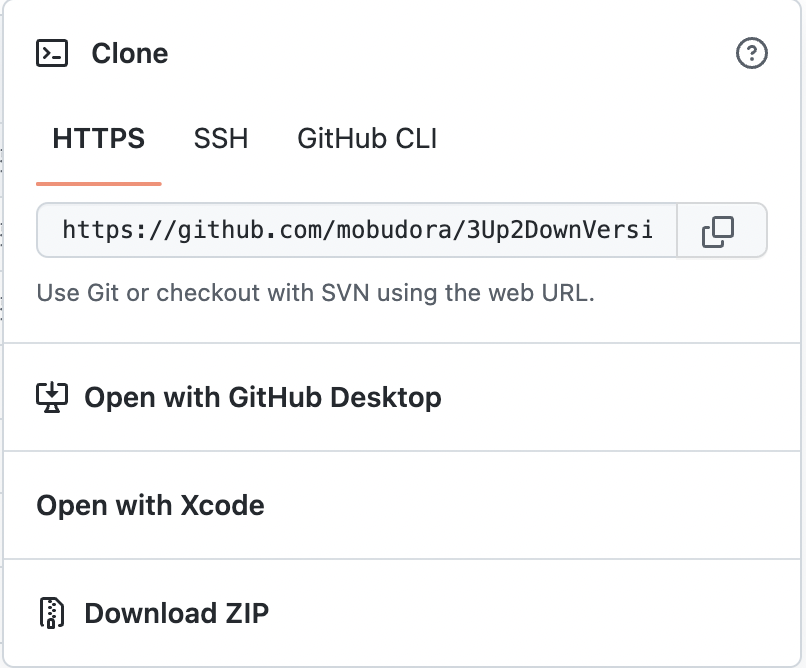
このhttps://〜は、持ってきたいgithubのCodeと緑色になっている場所をクリックしたら出てきます。

そこのURLをコピーしてgit clone の後に貼り付けてください。
そしたらそのフォルダの中にネット上のファイルがコピーされているはずです。

うまくいったらこんな感じで100%という文章が出てきます。(この画像のcloneは上記の画像とは違うURLをcloneしています。)
特定のブランチのコードをcloneする方法
次は特定のブランチ情報とコードをコピーするやり方についてみていきます。
さっきと流れはほぼ同じで、git clone https://〜ではなく、「git clone -b 持ってきたいブランチ名 https://〜」です。
先ほどと同じフォルダ内に作るのであれば、名前が被ったらいけないので、「git clone -b 持ってきたいブランチ名 https://〜 新しいファイル名」で作ります。
そうすると、「ls」コマンドでファイルを見て、新しく作ったファイルにcdコマンドで移動して、git branchと入力すると、持ってきたいブランチ名が表示されるはずです。
Xcodeから簡単にcloneする方法

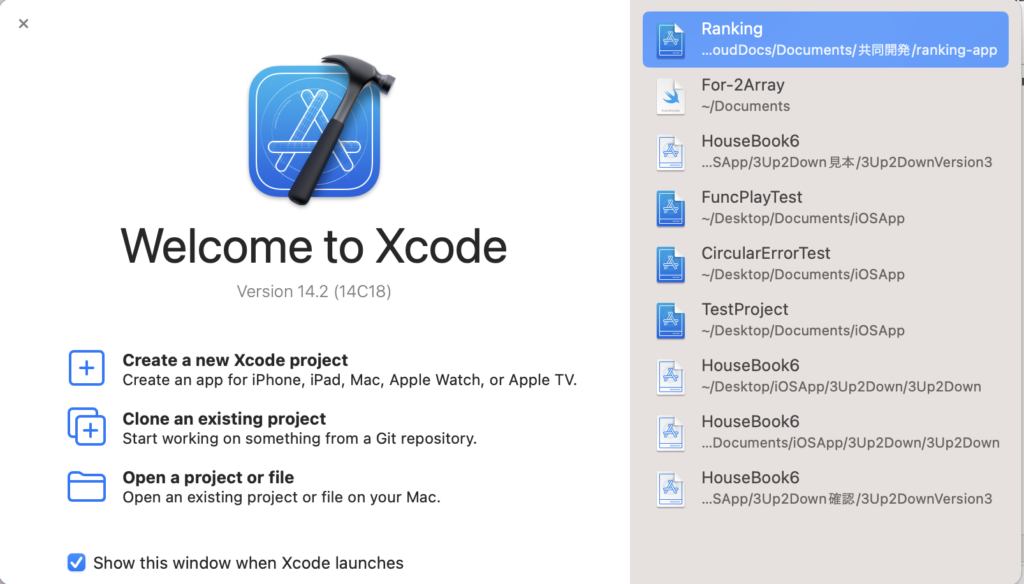
xcodeを開いてcommand + Shift + 1で新規作成の時とかの画面を出します。
左の真ん中に「Clone an existing project」があるので、クリックします。
すると、cloneしたいURLを聞いてくるので貼り付けるなり、入力をしてください。
URLの場所は、

先ほどと同じで、右の緑色のCodeをクリックすると、以下のようなURLが出てくるのでコピーして貼り付けてください。

あとは、流れに沿ってボタンをクリックすれば完了です。
